How to setup the Remote Development extension from Microsoft in VS Code, for remote development on a Linux server (at this time, you need to use a x64 machin. Ssh to your remote server. Then run the following commands to clean data folder and bin folder under.vscode-server folder on the server: cd /.vscode-server; rm data/.rf; rm bin/.rf; If step 1 does not work, ssh to your remote server and delete the entire.vscode-server folder with the following command: rm -rf /.vscode-server. Remote development over SSH. This tutorial walks you through creating and connecting to a virtual machine (VM) on Azure using the Visual Studio Code Remote - SSH extension. You'll create a Node.js Express web app to show how you can edit and debug on a remote machine with VS Code just like you could if the source code was loc. In this tutorial, you’ll enable the Remote-SSH plugin, configure Visual Studio Code to execute code on the remote server, and execute code from your local Visual Studio Code installation on the remote server. In order to follow along with this guide, you’ll need: A local development machine running Windows, MacOSX, or Linux.
Tutorial
Introduction
Visual Studio Code is a popular Integrated Developer Environment (IDE) for developers. Its large selection of plugins, minimal design, and cross-platform support make it a great choice for developers of all levels. This tutorial focuses on using the Remote-SSH plugin to enable remote software development. With this plugin you can edit files on your local workstation, but run development tasks such as program execution, unit tests, or static analysis on a remote server.
There are many reasons why this may be beneficial to you. For example, you may have a Windows workstation and want to develop on Windows, but your code will eventually run on Linux. You may need more RAM or processing power than your current machine has available, or you want to keep code off of your personal machine due to a company policy, or the desire to keep your workstation prestine.
In this tutorial, you’ll enable the Remote-SSH plugin, configure Visual Studio Code to execute code on the remote server, and execute code from your local Visual Studio Code installation on the remote server.
Prerequisites
In order to follow along with this guide, you’ll need:

- A local development machine running Windows, MacOSX, or Linux. This tutorial will not work on ChromeOS devices.
- Visual Studio Code, which you can download and install from the official web site.
- An SSH key pair generated:
- If you’re using macOS or Linux, you can follow Step 1 from How to Set Up SSH Keys on Ubuntu 18.04. The commands are the same, so don’t worry that the tutorial says it is for Ubuntu 18.04.
- If you’re using Windows, follow the tutorial How to Create SSH Keys with PuTTY on Windows to create your SSH Key.
- If you’re using DigitalOcean, you can follow the How to Upload SSH Public Keys to a DigitalOcean Account guide.
- One Ubuntu 18.04 server set up by following the Ubuntu 18.04 initial server setup guide, including a non-root
sudo-enabled user and a firewall.
Step 1 — Installing the Remote-SSH Plugin
The Extensions Marketplace is where you can download supported and third-party extensions for a variety of different tools and programming languages. This is where you will search for the Remote-SSH plugin and install it.
On the left-hand side of the IDE there is a vertical row of five icons. The bottom icon, which looks like four squares in a box with the top right square exploding out, is the icon for the Extensions Marketplace:
You can also access this section by pressing Ctrl+Shift+X. When you open this page you will see suggested plugins to download and install.
Once you have the Extensions Marketplace open, type Remote-SSH in the Search Extensions in Marketplace search bar. When you find the plugin, select it and then click the green Install button to install the extension.
The extension is now installed. Next, you’ll configure the extension so you can connect to your server.

Step 2 — Configuring the Remote-SSH Plugin and Connecting To Your Server
Now that you have the plugin installed you can configure it to connect to a server. To do so, you’ll need the following pieces of information:
- The server’s IP or hostname.
- The username you’ll connect with.
- The private key you’ll use to authenticate your user.
You’ll use this information to create an SSH configuration file that Visual Studio Code can use to SSH to the server to sync files and execute code on your behalf. You will create this configuration using Visual Studio Code.
Now that you have the Remote-SSH plugin installed, you’ll see a small green box in the bottom left-hand corner of the Visual Studio Code interface. If you hover over the box with your mouse pointer, the popup will say Open a remote window. The button looks like a greater than sign slightly under a less than sign ><, like the one in the following image:
Click the button, and a dialog box appears in the top center. Select Remote-SSH: Open Configuration File… from the list:
The next prompt will ask you which configuration file you want to open. If you’re on Windows, you’ll see two locations: one in your personal user directory, and one in the installation location for SSH. You should use the file in your user directory when configuring the server.
Select the file and your editor will open the config file. Add the following code to the file to define the connection to your server, replacing the highlighted sections with the information for your server:
Ssh Visual Studio Code Sudo
Here’s how this configuration file works:
Host: This specifies a name for your host. This lets you use a short name or abbreviation instead of the full IP address or host name when connecting to the server.HostName: The actual hostname of the server, which is either an IP address or a fully qualified domain name.User: The user you want to use to connect with.IdentityFile: The path to your SSH private key. On Mac and Linux systems, you’ll find this in your home directory in a hidden.sshdirectory, typically calledid_rsa. If you are on Windows you will have specified a location to save this file when you created it usingputty-gen.
Specify the appropriate values in your file and save the file.
Visual Studio Code is now configured and ready to connect to your server. Click on the green Open a remote window button in the bottom left-hand corner and select Remote-SSH: Connect to Host…
Once you’ve done this all the availble and configured servers will appear in the dropdown menu. Select the server that you want to connect to from this list.

If this is the first time you have connected to this server from your machine, you’ll likely be prompted with the SSH Fingerprint verification dialog, like the one in the following image:
This is to ensure that you are really connecting to the server you think you are. You can verify this by logging in to your server manually and running ssh-keygen -l -f /etc/ssh/ssh_host_key.pub to view the fingerprint of the server. If this fingerprint is the same as the one being presented to you in Visual Studio Code, then you are indeed connecting to the server you think you are so you can click Continue.
Visual Studio Code defaults to opening a new window when a new connection is made. A new window will appear with the welcome screen. You’ll know that your connection was successful if you see SSH: your_ip_address_or_hostname in the green box in the bottom left-hand corner. This means that Visual Studio Code is connected and communicating with your remote server.
Now that you’re connected, you can run commands and code from your editor.
Step 3 — Executing Code on the Remote Server
The Remote-SSH plugin is configured, and it’s time to run some code on your remote machine. Open a terminal window by selecting Terminal from the navigation bar at the top of the Visual Studio window and clicking New Terminal. You can also open a terminal by pressing CTRL+Shift+`. The terminal that is opened is a terminal on your remote server, not one on your local machine.
When the terminal opens, issue the following command to view the IP address of your server to verify that you are connected to your remote server:
You’ll see the following output in your terminal:
To test out the ability to run remote code, create a new Python file called hello.py in your editor. When you are connected to your remote server, all files created through Visual Studio Code will be saved to that server, not on your local machine.
Add the following contents to the file:
To run this program on your server, open a terminal in Visual Studio Code from the navigation menu or by pressing the key sequence CTRL+Shift+`. Since this terminal session is connected to your remote server, run the following command in the terminal to execute your hello.py program:
Your program’s output will be displayed.
You can also execute the file from the Debug context menu by selecting Run without Debugging.
Note: If you have any development extensions installed in Visual Studio Code, like the Python extension, you will have to reinstall these extensions on your server through the Extension Marketplace. If you have previously installed these plugins in Visual Studio Code, when you search for them again, the Marketplace will say Install on SSH: hostname. Always pay attention to what devlopment context you are in, because this is where Visual Studio Code will install your plugins and create your files. If you try to run your code without these plugins installed, error dialog boxes will appear in the bottom right-hand corner of the screen prompting you to install them on your remote server. After you have installed these they will likely require you to reload Visual Studio Code. When you relaunch it, it will continue working on the remote server without you having to manually reconnect.
Conclusion
You now have Visual Studio Code configured for development on a remote server using SSH. Remote execution with an IDE provides many benefits, including the ability to quickly test how your code runs on different operating systems and different hardware specifications. As long as you have an internet connection you could connect to your server and work on your code from any computer, and you’ll be able to develop using a Linux environment even if you run Windows as your primary operating system.
The Visual Studio Code Remote - SSH extension allows you to open a remote folder on any remote machine, virtual machine, or container with a running SSH server and take full advantage of VS Code's feature set. Once connected to a server, you can interact with files and folders anywhere on the remote filesystem.
No source code needs to be on your local machine to gain these benefits since the extension runs commands and other extensions directly on the remote machine.
This lets VS Code provide a local-quality development experience — including full IntelliSense (completions), code navigation, and debugging — regardless of where your code is hosted.
Getting started
Note: After reviewing this topic, you can get started with the introductory SSH tutorial.
System requirements
Local: A supported OpenSSH compatible SSH client must also be installed.
Remote SSH host: A running SSH server on:
- x86_64 Debian 8+, Ubuntu 16.04+, CentOS / RHEL 7+.
- ARMv7l (AArch32) Raspbian Stretch/9+ (32-bit).
- ARMv8l (AArch64) Ubuntu 18.04+ (64-bit).
- Windows 10 / Server 2016/2019 (1803+) using the official OpenSSH Server.
- macOS 10.14+ (Mojave) SSH hosts with Remote Login enabled.
Other glibc based Linux distributions for x86_64, ARMv7l (AArch32), and ARMv8l (AArch64) should work if they have the needed prerequisites. See the Remote Development with Linux article for information prerequisites and tips for getting community supported distributions up and running.
While ARMv7l (AArch32) and ARMv8l (AArch64) support is available, some extensions installed on these devices may not work due to the use of x86 native code in the extension.
Installation
To get started, you need to:
Install an OpenSSH compatible SSH client if one is not already present.
Install Visual Studio Code or Visual Studio Code Insiders.
Install the Remote Development extension pack.
SSH host setup
If you do not have an SSH host set up, follow the directions for Linux, Windows 10 / Server (1803+), or macOS SSH host or create a VM on Azure.
[Optional] If your Linux or macOS SSH host will be accessed by multiple users at the same time, consider enabling Remote.SSH: Remote Server Listen On Socket in VS Code User settings for improved security.
In the Settings editor:
See the Tips and Tricks article for details.
[Optional] While password-based authentication is supported, we recommend setting up key based authentication for your host. See the Tips and Tricks article for details.
Connect to a remote host
To connect to a remote host for the first time, follow these steps:
Verify you can connect to the SSH host by running the following command from a terminal / PowerShell window replacing
user@hostnameas appropriate.In VS Code, select Remote-SSH: Connect to Host... from the Command Palette (F1) and use the same
user@hostnameas in step 1.If VS Code cannot automatically detect the type of server you are connecting to, you will be asked to select the type manually.
Once you select a platform, it will be stored in VS Code settings under the
remote.SSH.remotePlatformproperty so you can change it at any time.After a moment, VS Code will connect to the SSH server and set itself up. VS Code will keep you up-to-date using a progress notification and you can see a detailed log in the
Remote - SSHoutput channel.Tip: Connection hanging or failing? See troubleshooting tips for information on resolving common problems.
If you see errors about SSH file permissions, see the section on Fixing SSH file permission errors.
After you are connected, you'll be in an empty window. You can always refer to the Status bar to see which host you are connected to.
Clicking on the Status bar item will provide a list of remote commands while you are connected.
You can then open any folder or workspace on the remote machine using File > Open... or File > Open Workspace... just as you would locally!
From here, install any extensions you want to use when connected to the host and start editing!
Note: On ARMv7l / ARMv8l glibc SSH hosts, some extensions may not work due to x86 compiled native code inside the extension.
Disconnect from a remote host
To close the connection when you finish editing files on the remote host, choose File > Close Remote Connection to disconnect from the host. The default configuration does not include a keyboard shortcut for this command. You can also simply exit VS Code to close the remote connection.
Remember hosts and advanced settings
If you have a set of hosts you use frequently or you need to connect to a host using some additional options, you can add them to a local file that follows the SSH config file format.
To make setup easy, the extension can guide you through adding a host without having to hand edit this file.
Start by selecting Remote-SSH: Add New SSH Host... from the Command Palette (F1) or clicking on the Add New icon in the SSH Remote Explorer in the Activity Bar.
You'll then be asked to enter the SSH connection information. You can either enter a host name:
Or the full ssh command you would use to connect to the host from the command line:
Finally, you'll be asked to pick a config file to use. You can also set the 'remote.SSH.configFile' property in your User settings.json file if you want to use a different config file than those listed. The extension takes care of the rest!
For example, entering ssh -i ~/.ssh/id_rsa-remote-ssh yourname@remotehost.yourcompany.com in the input box would generate this entry:
See Tips and Tricks for details on generating the key shown here. You can manually edit this file with anything the SSH config file format supports, so this is just one example.

From this point forward, the host will appear in the list of hosts when you select Remote-SSH: Connect to Host... from the Command Palette (F1) or in the SSH Targets section of the Remote Explorer.
The Remote Explorer allows you to both open a new empty window on the remote host or directly open a folder you previously opened. Expand the host and click on the Open Folder icon next to the folder you want to open on the host.
Managing extensions
VS Code runs extensions in one of two places: locally on the UI / client side, or remotely on the SSH host. While extensions that affect the VS Code UI, like themes and snippets, are installed locally, most extensions will reside on the SSH host. This ensures you have smooth experience and allows you to install any needed extensions for a given workspace on an SSH host from your local machine. This way, you can pick up exactly where you left off, from a different machine complete with your extensions.
If you install an extension from the Extensions view, it will automatically be installed in the correct location. Once installed, you can tell where an extension is installed based on the category grouping.
There will be a category for your remote SSH host:
And also a Local - Installed category:
Note: If you are an extension author and find that your extension is not working properly or installs in the wrong place, see Supporting Remote Development for details.
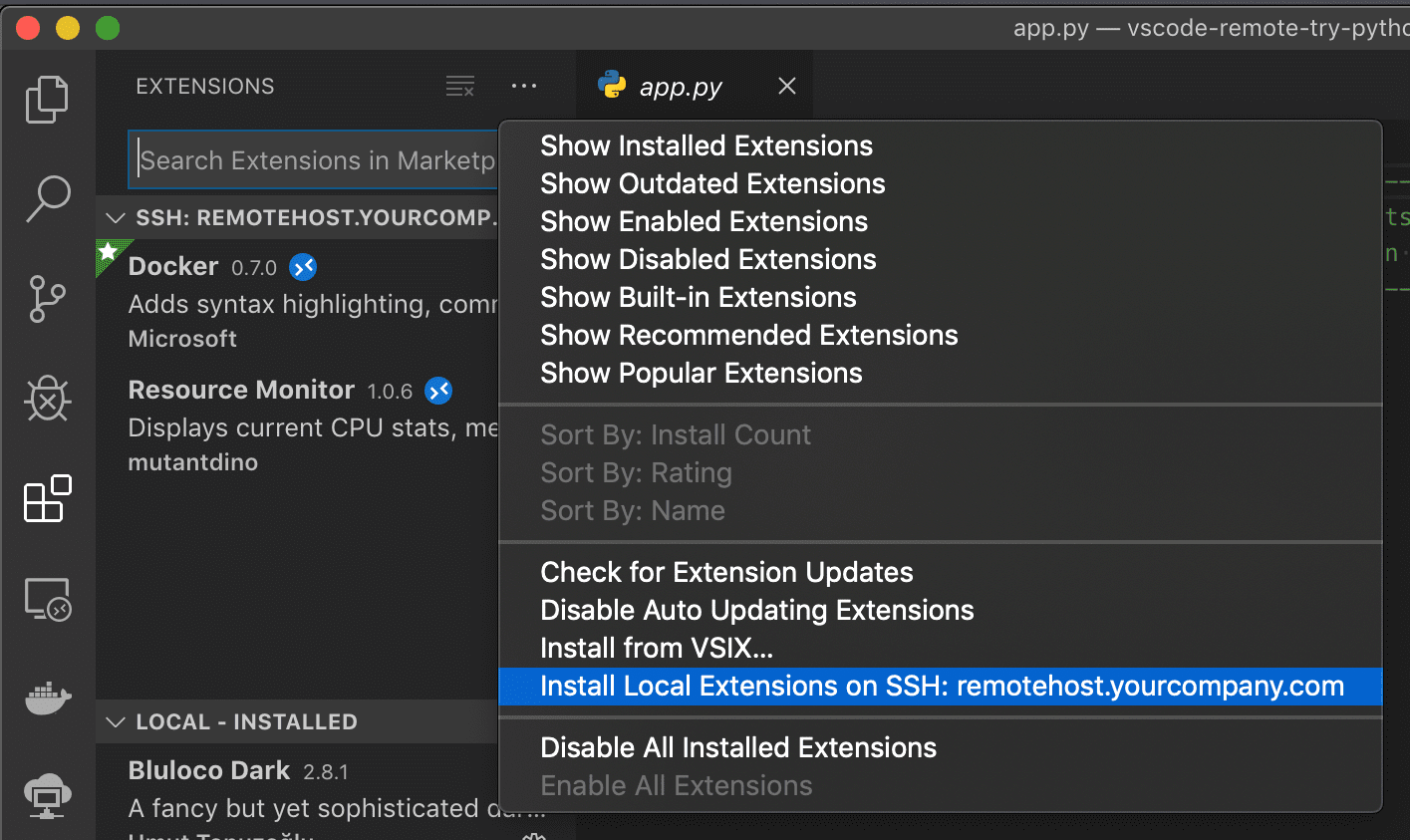
Local extensions that actually need to run remotely will appear dimmed and disabled in the Local - Installed category. Select Install to install an extension on your remote host.
You can also install all locally installed extensions on the SSH host by going to the Extensions view and selecting Install Local Extensions in SSH: [Hostname] using the cloud button at the right of the Local - Installed title bar. This will display a dropdown where you can select which locally installed extensions to install on your SSH host.
'Always installed' extensions
If there are extensions that you would like to always have installed on any SSH host, you can specify which ones using the remote.SSH.defaultExtensions property in settings.json. For example, if you wanted to install the GitLens and Resource Monitor extensions, specify their extension IDs as follows:
Advanced: Forcing an extension to run locally / remotely
Extensions are typically designed and tested to either run locally or remotely, not both. However, if an extension supports it, you can force it to run in a particular location in your settings.json file.
For example, the setting below will force the Docker extension to run locally and Debugger for Chrome extension to run remotely instead of their defaults:
A value of 'ui' instead of 'workspace' will force the extension to run on the local UI/client side instead. Typically, this should only be used for testing unless otherwise noted in the extension's documentation since it can break extensions. See the article on Supporting Remote Development for details.
Sftp Visual Studio Code
Forwarding a port / creating SSH tunnel
Sometimes when developing, you may need to access a port on a remote machine that is not publicly exposed. There are two ways to do this using an SSH tunnel that 'forwards' the desired remote port to your local machine.
Temporarily forwarding a port
Once you are connected to a host, if you want to temporarily forward a new port for the duration of the session, select Forward a Port from the Command Palette (F1) or click on the Forward New Port icon in the Remote Explorer after selecting it from the Activity Bar.
You'll be asked to enter the port you would like to forward and you can give it a name.
A notification will tell you the localhost port you should use to access the remote port. For example, if you forwarded an HTTP server listening on port 3000, the notification may tell you that it was mapped to port 4123 on localhost since 3000 was already in use. You can then connect to this remote HTTP server using http://localhost:4123.
This same information is available in the Forwarded Ports section of the Remote Explorer if you need to access it later.
If you would like VS Code to remember any ports you have forwarded, check Remote: Restore Forwarded Ports in the Settings editor (⌘, (Windows, Linux Ctrl+,)) or set 'remote.restoreForwardedPorts': true in settings.json.
Change local port on tunnel
If you would like the local port of the tunnel to be different than the remote server's, you can change this via the Forwarded Ports panel.
Right-click the tunnel you want to modify, and select Change Local Port in the context menu.
Always forwarding a port
If you have ports that you always want to forward, you can use the LocalForward directive in the same SSH config file you use to remember hosts and advanced settings.
For example, if you wanted to forward ports 3000 and 27017, you could update the file as follows:
Opening a terminal on a remote host
Opening a terminal on the remote host from VS Code is simple. Once connected, any terminal window you open in VS Code (Terminal > New Terminal) will automatically run on the remote host rather than locally.
You can also use the code command line from this same terminal window to perform a number of operations such as opening a new file or folder on the remote host. Type code --help to see all the options available from the command line.
Debugging on the SSH host
Once you are connected to a remote host, you can use VS Code's debugger in the same way you would when running the application locally. For example, if you select a launch configuration in launch.json and start debugging (F5), the application will start on remote host and attach the debugger to it.
See the debugging documentation for details on configuring VS Code's debugging features in .vscode/launch.json.
SSH host-specific settings
VS Code's local User settings are also reused when you are connected to an SSH host. While this keeps your user experience consistent, you may want to vary some of these settings between your local machine and each host. Fortunately, once you have connected to a host, you can also set host-specific settings by running the Preferences: Open Remote Settings command from the Command Palette (F1) or by selecting on the Remote tab in the Settings editor. These will override any User settings you have in place whenever you connect to the host. And Workspace settings will override Remote and User settings.
Working with local tools
The Remote - SSH extension does not provide direct support for sync'ing source code or using local tools with content on a remote host. However, there are two ways to do this using common tools that will work with most Linux hosts. Specifically, you can:
- Mount the remote filesystem using SSHFS.
- Sync files to/from the remote host to your local machine using
rsync.
SSHFS is the most convenient option and does not require any file sync'ing. However, performance will be significantly slower than working through VS Code, so it is best used for single file edits and uploading/downloading content. If you need to use an application that bulk reads/write to many files at once (like a local source control tool), rsync is a better choice.
Known limitations
Remote - SSH limitations
- Using key based authentication is strongly recommended. Passwords and other tokens entered for alternate authentication methods are not saved.
- Alpine Linux and non-glibc based Linux SSH hosts are not supported.
- Older (community supported) Linux distributions require workarounds to install the needed prerequisites.
- PuTTY is not supported on Windows.
- If you clone a Git repository using SSH and your SSH key has a passphrase, VS Code's pull and sync features may hang when running remotely. Either use an SSH key without a passphrase, clone using HTTPS, or run
git pushfrom the command line to work around the issue. - Local proxy settings are not reused on the remote host, which can prevent extensions from working unless the appropriate proxy information is configured on the remote host (for example global
HTTP_PROXYorHTTPS_PROXYenvironment variables with the appropriate proxy information). - See here for a list of active issues related to SSH.
Docker Extension limitations
While the Docker extension can run both remotely and locally, if it is already installed locally, you will be unable to install on a remote SSH host without first uninstalling it locally. We will address this problem in a future VS Code release.
Extension limitations
Many extensions will work on remote SSH hosts without modification. However, in some cases, certain features may require changes. If you run into an extension issue, there is a summary of common problems and solutions that you can mention to the extension author when reporting the issue.
In addition, some extensions installed on ARMv7l (AArch322) / ARMv8l (AArch64) devices may not work due to native modules or runtimes in the extension that only support x86_64. In these cases, the extensions would need to opt-in to supporting these platforms by compiling / including binaries for ARMv7l / ARMv8l.
Common questions
How do I set up an SSH client on ...?
See Installing a supported SSH client for details.
How do I set up an SSH server on ...?
See Installing a supported SSH server for details on setting up an SSH server for your host.
Can I sign in to my SSH server with another/additional authentication mechanism like a password?
Yes, you should be prompted to enter your token or password automatically. However, passwords are not saved, so using key based authentication is typically more convenient.
How do I fix SSH errors about 'bad permissions'?
See Fixing SSH file permission errors for details on resolving these types of errors.
What Linux packages / libraries need to be installed on remote SSH hosts?
Most Linux distributions will not require additional dependency installation steps. For SSH, Linux hosts need to have Bash (/bin/bash), tar, and either curl or wget installed and those utilities could be missing from certain stripped down distributions. Remote Development also requires kernel >= 3.10, glibc >=2.17, libstdc++ >= 3.4.18. Only glibc-based distributions are supported currently, so by extension Alpine Linux is not supported.
See Linux Prerequisites for details.
What are the connectivity requirements for the VS Code Server when it is running on a remote machine / VM?
Installation of VS Code Server requires that your local machine has outbound HTTPS (port 443) connectivity to:
update.code.visualstudio.comvscode.blob.core.windows.net*.vo.msecnd.net(Azure CDN)
By default, the Remote - SSH will attempt to download on the remote host, but if you enable remote.SSH.allowLocalServerDownload, the extension will fall back to downloading VS Code Server locally and transferring it remotely once a connection is established.
You can install extensions manually without an internet connection using the Extensions: Install from VSIX... command, but if you use the extension panel to install extensions, your local machine and VS Code Server server will need outbound HTTPS (port 443) access to:
marketplace.visualstudio.com*.vo.msecnd.net(Azure CDN)*.gallerycdn.vsassets.io(Azure CDN)
Finally, some extensions (like C#) download secondary dependencies from download.microsoft.com or download.visualstudio.microsoft.com. Others (like Visual Studio Live Share) may have additional connectivity requirements. Consult the extension's documentation for details if you run into trouble.
All other communication between the server and the VS Code client is accomplished through the authenticated, secure SSH tunnel.
Can I use local tools on source code sitting on the remote SSH host?
Yes. Typically this is done using SSHFS or by using rsync to get a copy of the files on your local machine. SSHFS mounts the remote filesystem is ideal for scenarios where you need to edit individual files or browse the source tree and requires no sync step to use. However, it is not ideal for using something like a source control tool that bulk manages files. In this case, the rsync approach is better since you get a complete copy of the remote source code on your local machine. See Tips and Tricks for details.
Can I use VS Code when I only have SFTP/FTP filesystem access to my remote host (no shell access)?
Some cloud platforms only provide remote filesystem access for developers rather than direct shell access. VS Code Remote Development was not designed with this use case in mind since it negates the performance and user experience benefits.
However, this use case can typically be handled by combining extensions like SFTP with remote debugging features for Node.js, Python, C#, or others.
As an extension author, what do I need to do?
The VS Code extension API abstracts away local/remote details so most extensions will work without modification. However, given extensions can use any node module or runtime they want, there are situations where adjustments may need to be made. We recommend you test your extension to be sure that no updates are required. See Supporting Remote Development for details.
Questions or feedback
- See Tips and Tricks or the FAQ.
- Search on Stack Overflow.
- Add a feature request or report a problem.
- Contribute to our documentation or VS Code itself.
- See our CONTRIBUTING guide for details.
