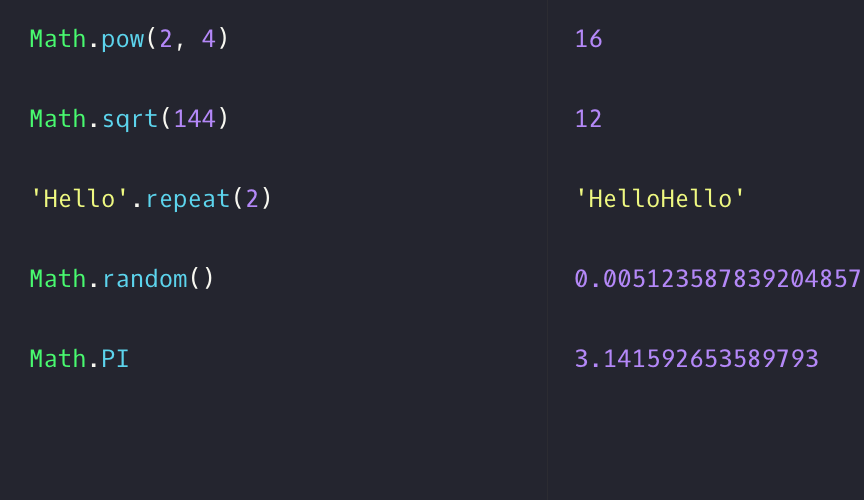
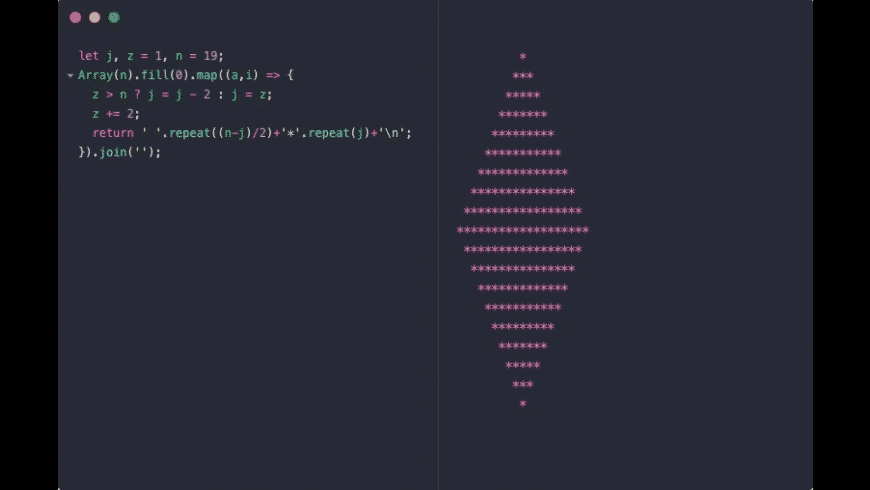
- The solution to this problem might come in the form of RunJS, a super-minimalist JavaScript scratchpad that provides an accessible and non-intimidating way of writing and testing JavaScript code.
- Runjs: Run JavaScript code; shinyjs: shinyjs; shinyjs-defunct: Defunct functions in shinyjs; showLog: Print any JavaScript console.log messages in the R console; stateFuncs: Enable/disable an input element; useShinyjs: Set up a Shiny app to use shinyjs; visibilityFuncs: Display/hide an element; Browse all.
- When it comes to JavaScript testing and learning, code playgrounds can be a wise choice. These front-end platforms offer advanced options allowing users to edit, preview and test their codes online without the need of creating new files, setting local servers or firing up an IDE.
In order to use any shinyjs function in a Shiny app, you must first call useShinyjs() anywhere in the app’s UI.


Runks Hauling Altoona Pa

| Function | Description |
|---|---|
show / hide / toggle | Display or hide an element (optionally with an animation). |
hidden | Initialize a Shiny tag as invisible (can be shown later with a call to show). |
enable / disable / toggleState | Enable or disable an input element, such as a button or a text input. |
disabled | Initialize a Shiny input as disabled. |
reset | Reset a Shiny input widget back to its original value. |
refresh | Refresh the page. |
delay | Execute R code (including any shinyjs functions) after a specified amount of time. |
alert | Show a message to the user. |
click | Simulate a click on a button. |
html | Change the text/HTML of an element. |
onclick | Run R code when a specific element is clicked. Was originally developed with the sole purpose of running a shinyjs function when an element is clicked, though any R code can be used. |
onevent | Similar to onclick, but can be used with many other events instead of click (for example, listen for a key press, mouse hover, etc). |
addClass / removeClass / toggleClass | add or remove a CSS class from an element. |
runjs | Run arbitrary JavaScript code. |
extendShinyjs | Allows you to write your own JavaScript functions and use shinyjs to call them as if they were regular R code. More information is available in the section “Calling your own JavaScript functions from R” below. |
Run on RunJS or jsFiddle Remote logging time passed between timer start and end calls with the same label. Console.re.time('1000000-loops'); console.re.timeEnd('1000000-loops'); // Remote Logger Output TIME 1000000-loops,started TIME 1000000-loops,ends in 31 ms.
Run Js In Visual Studio Code
Game 16: september 5, 2014the initials game. Seagate backup plus manual macranchwestern.
Cnet wirelessg usb dongle cwd854 drivers for mac.
| Function | Description |
|---|---|
runcodeUI + runcodeServer | Adds a text input to your app that lets you run arbitrary R code live. |
showLog | Print any JavaScript console.log() messages in the R console, to make it easier and quicker to debug apps without having to open the JS console. |
logjs | Print a message to the JavaScript console (mainly used for debugging purposes). |
inlineCSS | Easily add inline CSS to a Shiny app. |
You can test out some shinyjs functions below. Choose some R code from the dropdown list, and click Run.

