I'm changing my dev environment quite frequently, always looking for the current best option. While Windows with ddev was an ok option for TYPO3 development, since I'm doing Shopware including frontend development with lots of files in node-modules and corresponding file watchers, that setup has become too slow to comfortably work with. Now I finally found a setup based on Windows and WSL2 with Ubuntu that is a pleasure to work with, with all the benefits of having Linux as development environment seamlessly embedded into the Windows host system.
You can install PhpStorm as a self-contained snap package. Since snaps update automatically, your PhpStorm installation will always be up to date. To use snaps, install and run the snapd service as described in the installation guide. On Ubuntu 16.04 LTS and later, this service is pre-installed. Sudo snap remove phpstorm. PhpStorm is a commercial IDE, you need to pay if want to use the IDE beyond the 30 day evaluation period. If you don’t want to use PhpStorm, There are a number of other good IDE’s out there for Ubuntu, such as Atom and VSCode. Inside PhpStorm, open the Plugins setting menu. Mac: Preferences → Plugins Win: File → Settings → Plugins Search for wakatime. Click the green Install button. Re-launch PhpStorm. Enter your API key, then click Save. Use PhpStorm like you normally do and your coding activity will be displayed on your WakaTime Dashboard. PhpStorm 2019.1 was released yesterday. During the first run after the upgrade PhpStorm usually asks from what previous version would I like to import the settings from, but this time it didn’t ask that. It rather imported some of my old settings, but not the latest ones I had for 2018.3. Exciting news for Linux users: you can now use snaps to install PhpStorm builds. Snaps will update your app automatically, and you’ll always have a fresh PhpStorm build right out of the oven. Snaps are really easy to install and use. On Ubuntu 16.04 LTS or later, snaps come pre-installed.
In this post I'm describing how to set all that up.
Goals:
- Usable PHPStorm with fast file sync
- Common development tools (git, ssh, tests) running
- No restarts, no dual-boot, no weird workarounds, no file mounts or nfs
- Running system.d, ssh agent and snap on Ubuntu
- Seamless integration into Windows
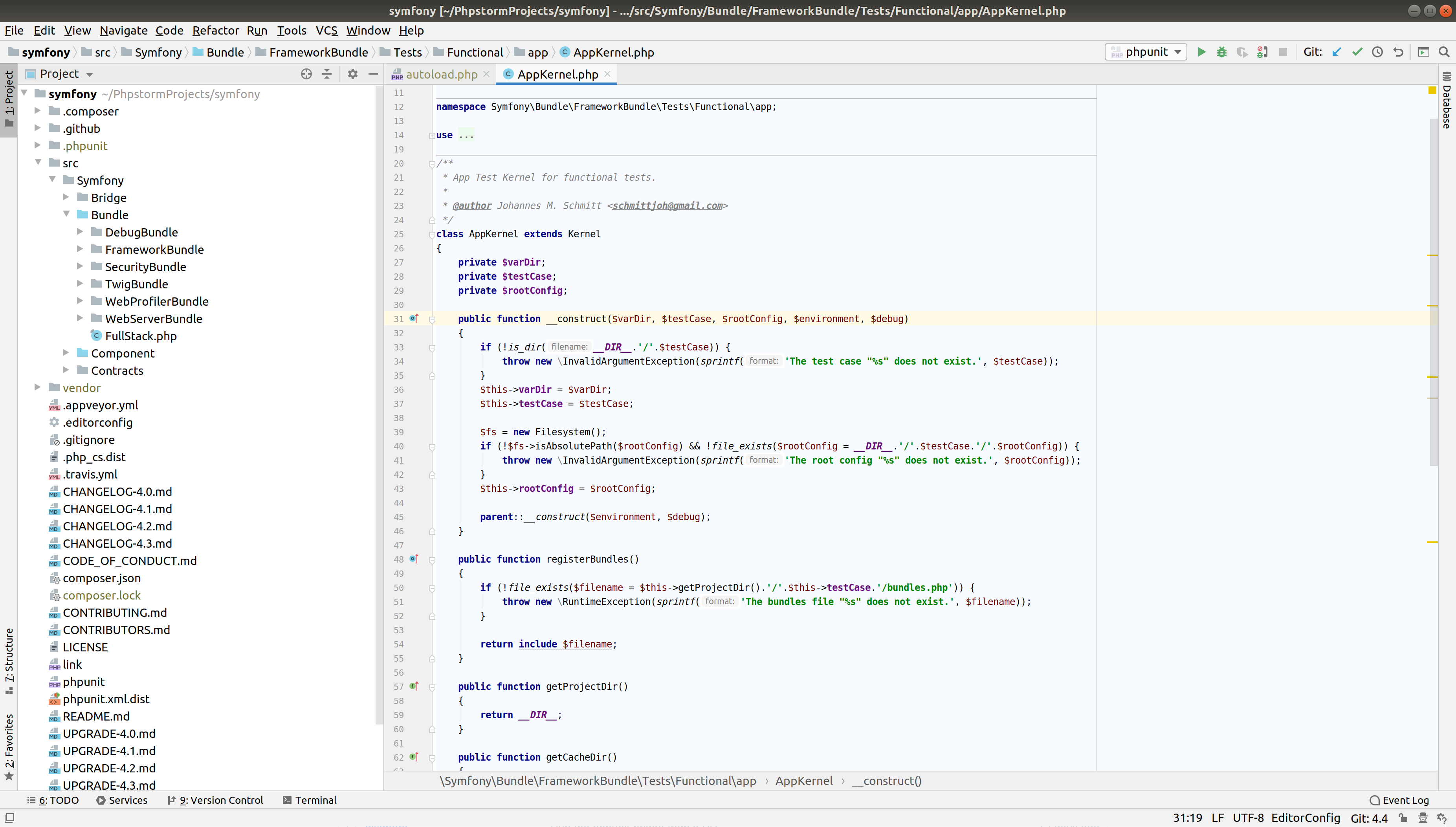
For example consider the following screenshot:
- Firefox is running on Windows
- Chromium is running on Linux
- The Windows Terminal App is running an Ubuntu Bash
- PHPStorm is running on Linux
1. Install WSL2 with Ubuntu 2020
First of all, you need to enable WSL2 and install Ubuntu. If you already have WSL2 enabled, get Ubuntu from the Microsoft store. Otherwise, find a tutorial here: https://www.omgubuntu.co.uk/how-to-install-wsl2-on-windows-10
2. Install x410 as display manager

To be able to seamlessly integrate Windows and Linux you will need a display manager / XServer. I use (and recommend) X410 (https://x410.dev/). It's currently available for less than 10 Euro in the Microsoft store and 'simply works'.
Mac air user manual. After installing X410, add the following line to your .bashrc:
connecting your Ubuntu bash with the XServer.
If you want to get even more out of the XServer, check out the Cookbook on its website (https://x410.dev/cookbook/) - for example I added the XServer to the autostart.

3. Use keychain as ssh agent
Having an ssh agent available and loading your ssh key by default makes working with ssh or git much easier. To use your SSH key in Ubuntu, copy it to ~/.ssh/id_rsa:
Then install keychain as SSH agent and manager:
To load the key automatically and start the agent, add the following line to your .bashrc:
(of course, you can add / load other keys here, too)
More info or other ways to add SSH authentication can be found at https://medium.com/@pscheit/use-an-ssh-agent-in-wsl-with-your-ssh-setup-in-windows-10-41756755993e
4. Install Docker and enable WSL2 support
Current docker installations support WSL2 already. If you already have Docker installed, you can enable WSL2 integration, otherwise install it first. You can select the distributions where you want to use docker. After enabling, you might need to restart your WSL2 distribution to have it available.
5. Use 'systemd' hack to use snap (optional - be careful)
I wanted to be able to use snap for installing tools like node and PHPStorm - to make that possible, I needed to get systemd functional. There is no official support for running systemd on WSL2, however there are 'hacks' / 'workarounds' to make it work. Take a look before you leap and use with caution:
There may be other / updated ways to get it running at this point, keep an eye on https://github.com/microsoft/WSL/issues/5126
Once that's done, snap should be running:
6. Install PHPStorm with Snap
Phpstorm Snap Download
Now we are finally ready to install PHPStorm.
EAP:
Stable:
see also https://blog.jetbrains.com/phpstorm/2017/12/install-phpstorm-with-snaps/


Try starting PHPStorm by running phpstorm in your terminal. As I'm lazy, I added the following alias to .bashrc:
7. Install inotify for PHPStorm file watchers
PHPStorm will probably complain about file sync being slow when you start it - that's because we did not install inotify yet, which PHPStorm can utilize. To do so, type:
As the default amount of files a user can watch is pretty low - especially if you are doing anything frontend related ;) - you can increase that number by adding the following line in /etc/sysctl.conf:
and applying the change:
For more info see https://blog.jetbrains.com/idea/2010/04/native-file-system-watcher-for-linux/
For debugging the file watcher see https://confluence.jetbrains.com/display/~roman.shevchenko/Debugging+native+file+system+watcher+for+Linux
Success!
You now have a running Ubuntu with PHPStorm incl. fast file sync.
-- Optional --
Phpstorm Snap Install
🐵 Random Stuff 🐵
The following section contains additional things I did to customize my environment and make it more fun to use - just in case someone is interested.
8. Install PHP / Composer / Node locally
As I'm doing quite a bit of development directly based on a local PHP server and nothing else, run Cypress acceptance tests via Node in PHPStorm etc. it's important for me to have my tools 'at hand' without the need to start or run a docker container.
Our class!teach to be happy. I additionally installed PHP7.4 via apt (apt install php7.4-*), composer via the recommended install script and node via snap install node.
9. Recommendation: Use Windows Terminal - with Emoji Support 🐱🐱🐱
As a terminal application I'm using the new Windows terminal - it's fast and has some nice features like tabs for different terminals (you can mix and mash Ubuntu and Powershell for example), colored tabs and - most important: EMOJIs!
Get it from the Windows Store: https://www.microsoft.com/de-de/p/windows-terminal-preview/9n8g5rfz9xk3
10. Customize your prompt and git environment (PS_1)
As you might have seen I'm a big fan of customizing your bash prompt and displaying git status information directly. To do that, I'm using the brew formula bash-git-prompt. To install, first install linuxbrew and then tap the formula
See https://docs.brew.sh/Homebrew-on-Linux and https://formulae.brew.sh/formula/bash-git-prompt

11. Scaling issues
Depending on your system, you might have scaling issues when using Linux GUI Apps. In my case, adding the following to vars helped:
12. Install ddev on Ubuntu
I'd recommend installing and using ddev on Ubuntu, too - to install (if you installed linuxbrew in step 10):
See https://ddev.readthedocs.io/en/stable/#installation for more in-depth instructions.
13. Setup GPG TTY for signed commits
When using Git with signed commits from Ubuntu you may need to set a TTY for GPG to allow unlocking your key.
Add the following line to your .bashrc:
Phpstorm Specified Url Is Not Reachable
14. Bonus: Set keyboard layout to Dvorak on WSL2/X410
Phpstorm Snapshot
Some might know I'm using Dvorak as keyboard layout - to do so in Ubuntu GUI apps add the following to profile or .bashrc:
That's it
I hope some of it is useful - if you have any questions or feedback let me know via Twitter (https://twitter.com/sasunegomo) or TYPO3 Slack (@susi)
